So you're a developer? Then you live and die by your tools, and your browser is mission control. Chrome has become the de facto browser for most devs, and with good reason.
This article rounds up 29 killer Chrome extensions that no dev should live without. From debugging to project management, documentation to team chat, there's an extension here for every dev need.
Ready to supercharge your browser and level up your dev game? Read on to start downloading these essential extensions today.
Chrome MySQL Admin

If you're a developer, the Chrome MySQL Admin extension is a must-have. This handy tool lets you easily manage your MySQL databases straight from your Chrome browser.
Once installed, you can add your MySQL server details and start accessing your databases right away. Create, edit, and delete databases and tables without hassle. You can view table schema, run queries, and even import and export data.
The clean, simple interface makes it a breeze to navigate. And the best part? It's free! Why waste time logging into a MySQL client when you can manage your databases on the fly with just a few clicks?
With Chrome MySQL Admin, you have full control of your MySQL servers at your fingertips. Give it a go—your productivity will thank you!
Download Chrome MySQL Admin.
GitZip for GitHub

So you spend a lot of time in GitHub, cloning repositories, submitting pull requests, and keeping track of issues. The GitZip extension can make your life a whole lot easier.
GitZip lets you quickly download an entire GitHub repository as a zip file with a single click. No more cloning the repo and zipping it up locally. This extension adds a "Download ZIP" button to the sidebar of every GitHub repo page.
Some of the benefits of GitZip are:
- Saves time. Downloading a ZIP of a repo is much faster than cloning and zipping locally.
- Works for private repos. If you have access to a private repo, GitZip will let you download it as a ZIP.
- Downloads entire repo history. The ZIP will contain the entire commit history of the repo, not just the latest version.
- Opens ZIP files directly. After downloading a ZIP, GitZip can open it directly so you can explore the contents.
Whether you want to download repos to explore offline or quickly grab resources in a project, GitZip will make the process a breeze. Give this handy little extension a try and you'll be zipping through GitHub in no time! You can download the GitZip extension for free from the Chrome Web Store.
BrowserStack

BrowserStack is a Chrome extension that allows you to test your web apps and websites in multiple browsers on multiple platforms. As a developer, testing cross-browser compatibility is crucial. BrowserStack gives you access to:
-
Over 1,500 browser and device combinations
-
Mobile emulators and simulators
-
Local testing connections
With BrowserStack, you can:
-
Check how your site looks on different browsers like Chrome, Firefox, Safari, and IE
-
See how it displays on mobile devices like iPhones and Android phones
-
Ensure your JavaScript works as expected across platforms
-
Catch any styling issues before your users do
BrowserStack has paid plans, but they do offer a free trial so you can test it out. For most developers, the basic $29/month plan should suit your needs. If cross-browser testing is important for your projects, BrowserStack is a tool worth adding to your arsenal. With just a few clicks, you'll gain instant insight into how your web apps work (or don’t work!) for your users.
Githunt

If you're a developer, you know how invaluable GitHub is. Githunt is a Chrome extension that makes discovering new GitHub repositories a breeze.
With Githunt, you can:
-
Browse trending repos in dozens of languages and frameworks.
-
Filter by stars, forks, and last updated.
-
Get repo info at a glance, like description, stars, forks, and last updated date.
-
Visit repo pages with a single click.
This extension is perfect for:
-
Keeping tabs on popular projects in the languages and frameworks you use.
-
Discovering new open-source libraries and tools to use in your own projects.
-
Finding inspiration by seeing what other developers are building.
Githunt streamlines GitHub discovery and helps you stay on the cutting edge of development. As a developer, an extension like this is invaluable for improving your craft and building better software.
To get started with Githunt, download the extension from the Chrome Web Store.
Once installed, you'll see the Githunt icon at the top of GitHub repository listings and trending pages. Click it to activate the extension and start discovering the hottest new repos on GitHub.
CSSViewer

As a developer, inspecting CSS stylesheets is an important part of debugging web pages. The CSSViewer extension lets you view the CSS for any site with the click of a button.
Once installed, a CSS icon will appear next to the URL bar. Simply click that icon on any web page to see the CSS that's applied to it. You'll see:
-
The CSS rules
-
Selectors
-
Properties
-
Values
for the current page. This makes it easy to see what styles are being applied, spot any potential issues, and get CSS code samples.
CSSViewer supports:
-
Viewing CSS for the full page or a specific element
-
Copying CSS rules to your clipboard
-
Toggling CSS on and off to see the effect on the page
If you do front-end web development, CSSViewer is a must-have tool for analyzing CSS and troubleshooting styling issues. You can download the CSSViewer extension for free here.
This lightweight yet useful extension is perfect for any web developer looking to level up their debugging skills and gain valuable CSS knowledge along the way.
WhatFont

Ever come across an awesome font on a website and wish you knew what it was called so you could use it in your own projects? WhatFont lets you instantly identify fonts on web pages.
Simply activate the extension, click on any text on the page and WhatFont will tell you the font name, size, and color. It can identify fonts even if they're not labeled or listed on the page's CSS.
WhatFont supports identifying fonts on any website - whether the fonts are hosted by Google Fonts, Adobe Fonts, or any other font service. It works with both standard and icon fonts. If the font isn't in their database, WhatFont uses font fingerprinting to provide its best guess at identifying similar fonts.
This extension is invaluable for web developers and designers. No more wasting time manually inspecting a site's code or CSS to determine what fonts they used. With one click, you'll know the font and can get to using it in your own work.
WhatFont is free to download and use. You can get it on the Chrome Web Store here.
Session Buddy
 As a developer, you probably have a ton of tabs open all the time for documentation, Stack Overflow, GitHub, and so on. Session Buddy helps you organize all those tabs by saving and restoring groups of them.
As a developer, you probably have a ton of tabs open all the time for documentation, Stack Overflow, GitHub, and so on. Session Buddy helps you organize all those tabs by saving and restoring groups of them.
With Session Buddy, you can:
-
Save all your current tabs as a "session" and restore them later.
-
Create named sessions for different projects or topics you're working on.
-
Search through your tabs and sessions.
-
Reopen tabs from past browsing sessions.
-
Sync sessions between devices so you can pick up where you left off.
This extension is a huge time-saver and helps reduce tab chaos. You'll never lose an important tab or have to search through dozens of open tabs to find the one you need. Your tabs and browsing sessions stay neatly organized, even across devices, so you can focus on what really matters—building awesome software!
Give Session Buddy a try and get your tabs under control. You'll wonder how you ever lived without it.
Download Session Buddy.
Requestly

As a developer, you often have to test how your web app responds to different API requests and scenarios. Requestly is a handy Chrome extension that allows you to easily modify network requests on the fly.
With Requestly, you can add custom headers, change the request method, modify query strings, and even redirect requests to a different URL. This makes it perfect for testing edge cases in your API or simulating different user scenarios on your front end.
To get started, just install the Requestly extension from the Chrome Web Store. Once installed, you'll see the Requestly icon next to the URL bar. Click it to open the rule creator.
Here you can choose to add a new rule for requests that match a URL pattern. Specify the request URL or URL pattern to match, select the action (modify header, change request method, etc.), and input the new value. That's it! Your rule will now be applied to any matching requests.
Requestly is a must-have tool for any web developer. It allows you to quickly test and prototype different API and web app scenarios without having to change any code.
Advanced REST client

As a developer, testing API endpoints is an important part of your workflow. The Advanced REST Client extension makes this process so much easier.
This handy tool allows you to send requests to REST and GraphQL APIs right from your Chrome browser. You can select request types like GET, POST, PUT, and DELETE, and add headers, authorization, URL parameters, and payload. It will even save your API keys for you.
Once you send a request, the response is neatly formatted in the extension so you can inspect headers, status codes, payloads, and more. This takes the headache out of testing APIs and lets you focus on building your app.
Some of the key features include:
-
Support for OAuth 1.0, OAuth 2.0, and Basic Auth
-
Save frequently used requests as snippets to reuse
-
Export requests as CURL commands
-
Import Postman collections
-
Dark mode support
-
Works offline - send requests even without an internet connection
If you're building a web app, or mobile app or just need to test out an API, the Advanced REST Client is an essential tool for any developer's Chrome extension arsenal. You'll wonder how you lived without it!
Download the Advanced REST Client extension for free from the Chrome Web Store.
Lorem Ipsum Generator

As a developer, you know how important filler text is when designing and prototyping. Rather than typing out “lorem ipsum” over and over, save yourself valuable time with this extension.
The Lorem Ipsum Generator automatically generates paragraphs of placeholder text with just a click. You can choose the number of paragraphs, words or bytes of text to generate. It will instantly add the text to your document for you. No more switching between your code editor and a lorem ipsum generator website.
This handy tool supports several languages, so you can generate filler text in English, Latin, Chinese, Arabic, Russian, and more. Whether you need placeholder text for a mobile app UI, email template or web page layout, this extension has you covered.
With over 1 million users, the Lorem Ipsum Generator is a must-have for any developer looking to streamline their workflow. Check it out and install it for free in the Chrome Web Store.
UX Check

As a developer, you know the importance of user experience (UX). The UX Check extension lets you see your web app through the eyes of users and identify issues. You can check for things like:
-
Accessibility - Does your site work for users with disabilities? This extension checks for WCAG 2.0 compliance.
-
Page speed - If your site loads slowly, users will abandon it. This extension gives you performance insights to optimize.
-
Broken links - Dead links frustrate users. This extension finds 404 errors and other broken links.
-
SEO issues - You want search engines (and users) to find your site. This extension checks for meta tags, page titles, and other SEO elements.
UX Check provides an easy way to improve the usability and findability of your web app. You'll get actionable feedback to enhance the user experience, leading to higher satisfaction, engagement, and conversion rates. Your users will thank you!
The extension is free to download and works with Chrome. Once installed, just click the UX Check icon to analyze any web page and view the results. You'll get a full report with issues organized by type so you can start optimizing right away.
UX Check is a must-have tool for any developer who cares about the user experience. Keep your users happy and get ahead of problems with this simple but powerful Chrome extension.
Page Ruler

As a developer, measuring elements on a web page is crucial. The Page Ruler extension provides an on-screen ruler to measure distances, sizes, and positions of elements.
To use it, just right-click on any page and select "Show ruler" from the menu. A ruler will appear at the top of the page. Simply drag the zero-point of the ruler to wherever you want to measure from. As you move your mouse over the page, the extension will display the x and y coordinates, element widths, heights, and more.
Page Ruler supports both inches and pixels, so you can view measurements in the unit of your choice. It will save you tons of time measuring margins, padding, element positions and a whole lot more. You'll wonder how you ever lived without it!
Download Page Ruler.
Clear Cache

Your browser cache stores temporary internet files, cookies, and data to help pages load faster on return visits. But over time, the cache can get cluttered and actually slow things down. Clearing your cache is an easy way to free up space and speed up Chrome.
The Clear Cache extension makes it simple to wipe your cache with the click of a button. Once installed, you'll see the icon in your extensions bar. Click it, and your cache will be cleared. You can also right-click the icon to clear other temporary data like cookies, saved website data, and browsing history.
Regularly clearing your cache, especially before big web projects, is a good habit for developers to have. A cluttered cache can cause weird errors and inconsistencies that seem to appear out of nowhere. By wiping the slate clean, you ensure you're working with fresh, up-to-date data and files.
Clear Cache - Chrome Web Store
AwesomeScreenshot

This is one of the most useful extensions for developers. It allows you to capture screenshots of web pages, chrome tabs, selected areas, and full pages. You can annotate, highlight, and mark up the screenshots. It also provides a history of all your screenshots so you can find them easily later on.
Once you install the extension, you'll see its icon on your toolbar. Just click it and select the type of screenshot you want to take - full page, selected area, visible tab or full tab. The screenshot will be taken and opened as a new tab where you can annotate and edit it.
When you're done, you can save the screenshot to your computer, share it to colleagues, or upload it to Awesome Screenshot's free image hosting. Having this extension means you'll never lose an important screenshot again and can easily share them with your team or clients when needed.
This is a must-have tool for any developer. It will save you a ton of time that you'd otherwise spend taking and managing screenshots. And it's free - so there's really no reason not to add this highly useful and productive extension to your developer toolkit today!
CheckMyLinks

This handy extension automatically checks for broken links on any web page you visit. As a developer, broken links on your site can damage the user experience and hurt your SEO rankings. CheckMyLinks scans pages in the background as you browse and alerts you to any 404 errors or redirects it finds.
You'll see a notification pop up on pages with issues so you can go in and fix the bad links right away. The extension keeps a running list of all problem links it detects so you have a complete audit trail. It checks links in:
- Blog posts
- Product pages
- Service pages
- Contact us forms
- Footers
- Really anywhere on your site!
CheckMyLinks is a must-have tool for any developer who manages a website. Keeping your links in working order builds trust with visitors and search engines. You'll rest easy knowing this extension has your back and is double-checking for any faulty links that slip through the cracks.
JSON Viewer

As a developer, viewing JSON data in a readable format is essential. The JSON Viewer extension displays JSON objects in a tree view right in your Chrome browser.
Once installed, anytime you view JSON data on a web page, the extension will automatically format it into an easy-to-read tree. No more straining your eyes trying to parse nested JSON! You'll see property names, values, and data types clearly displayed.
Need to copy some JSON to use in your code? Simply right-click and copy the formatted JSON. The extension will strip out whitespace and format it on one line, ready to paste into your editor.
JSON Viewer supports click to expand and collapse nodes, search, and more. It's a must-have tool for any developer working with JSON data.
With over 1 million users, JSON Viewer is a highly rated, trusted extension. Download the JSON Viewer Chrome extension and make working with JSON data a breeze. Your eyes will thank you!
React Developer Tools

As a React developer, the React Developer Tools extension is indispensable. This extension allows you to inspect the React component hierarchy, including props and state, directly in the Chrome DevTools.
Simply right-click on any element on the page and select “Inspect” to open the DevTools. The “Components” tab will show you the React component that rendered the element you selected. You’ll see the props and state for that component, and you can traverse the component tree to inspect parent and child components as well.
This makes debugging React applications so much easier. You can check what props are being passed down, see the current state values, and even edit them on the fly. Changes you make in the DevTools will be reflected instantly in the browser.
The React DevTools extension supports React Native as well. When debugging a React Native app, it will show the native components in the component tree and allow you to inspect them just like web components.
As a bonus, the React DevTools extension works with other libraries and frameworks built on top of React, like Gatsby, Next.js, React Router and Redux. If you do any kind of React development, the React Developer Tools extension is a must-have.
Redux DevTools

As a developer, debugging React applications can be tricky. Redux DevTools is a time-traveling debugger for Redux apps. It lets you:
-
View the state and actions in a timeline
-
Travel back in time by "canceling" actions
-
Set breakpoints to pause the debugger on certain actions
-
Use "slider" to go back and forth
-
View diff between states
-
Import/export state as JSON
This extension is a must-have for any React developer using Redux. You'll be able to debug your apps much more efficiently and track down issues in no time. Download the Redux DevTools Chrome extension and the Redux DevTools standalone app to get started.
Once installed, simply enable the DevTools middleware in your Redux store and you'll have access to all of the debugging features. Pausing the debugger on certain actions or viewing the diff between states can be extremely helpful when building complex React applications. This extension will save you hours of debugging time and make you a much more efficient React developer.
Vue.js devtools

As a Vue.js developer, the Vue.js dev tools extension is invaluable. This nifty tool allows you to inspect the component hierarchy, check computed properties and events in your Vue app. You can see the data, props, state, and computed properties of any component.
The dev tools let you edit component data live in the inspector. You can also navigate between parent and child components to inspect their props, data, and computed properties. It provides a full suite of tools for debugging Vue applications.
Some of the main features are:
-
Inspect Vue component hierarchies
-
Edit component data
-
View component state
-
Profile runtime performance
-
Filter components by name or type
The dev tools work for apps built with Vue CLI, Nuxt.js, Vue Router and single file components. They support Vue 2 and above.
To install the extension, head to the Chrome Web Store and click “Add to Chrome”. Then in any Vue project, right-click and select “Inspect” to open the Vue devtools.
For Firefox, install the Vue.js devtools add-on.
The Vue.js devtools make development so much easier. As a Vue developer, this extension is a must-have. Check it out and happy debugging!
Lighthouse

Lighthouse is a free Chrome extension created by Google to help improve the quality of your web apps. It analyzes web pages and provides performance audits and accessibility checks to help you build better web experiences.
Once installed, you can run Lighthouse on any web page by clicking its icon. It will then generate an audit report on things like:
-
Page load performance
-
Progressive web app compliance
-
Accessibility issues
-
SEO best practices
The reports give you actionable guidance on how to improve your site. For example, it may suggest adding HTTP caching headers, reducing JavaScript parse time, or adding image alt attributes.
As a developer, Lighthouse is an invaluable tool for building high-quality web apps. Run it regularly on your pages to catch issues early and ensure you're following web best practices. The metrics and scores it provides are also helpful for tracking performance improvements over time.
What more could you want in a free developer tool? Download the Lighthouse Chrome extension to get started.
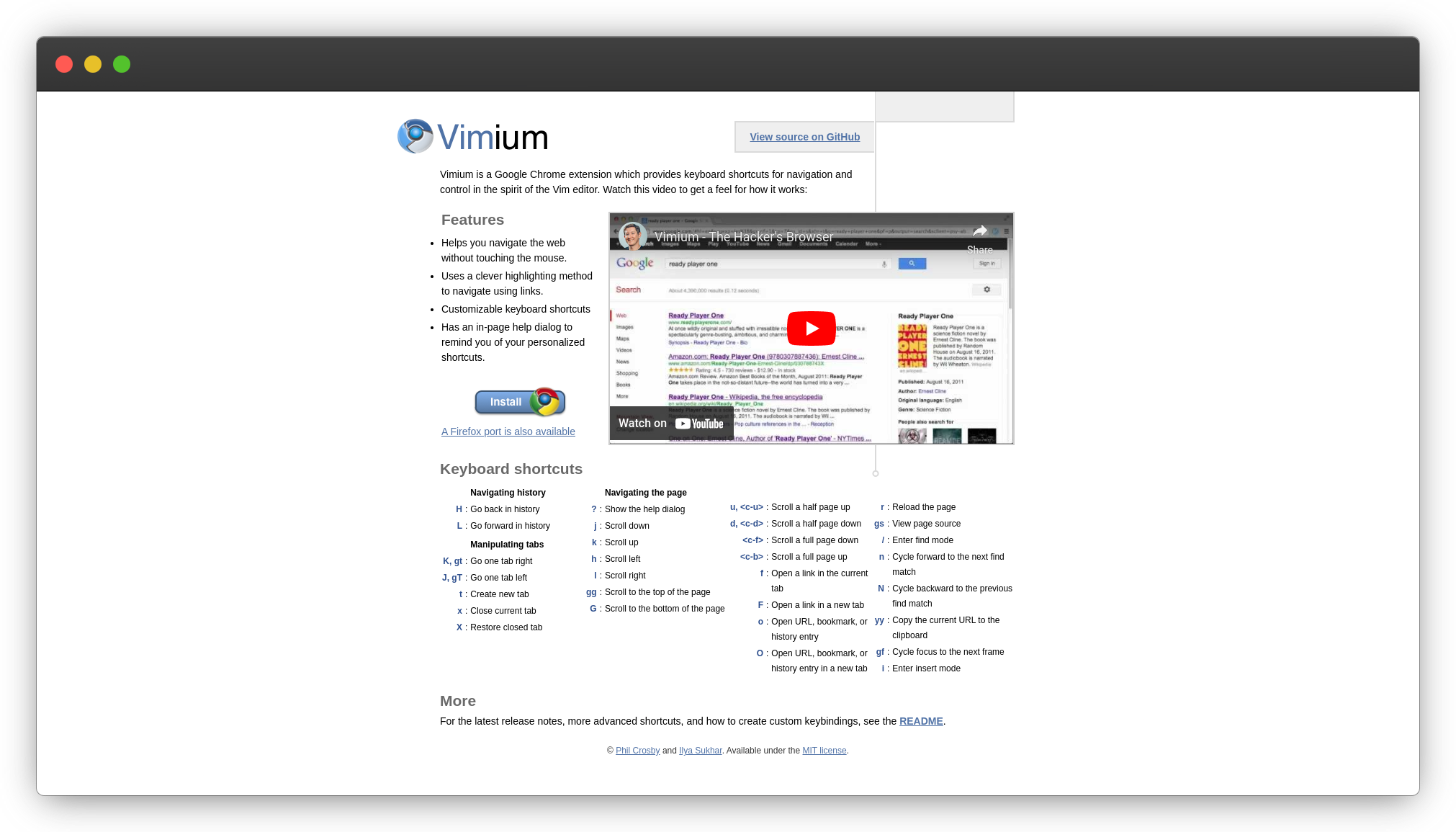
Vimium

As a developer, do you find yourself constantly switching between the keyboard and mouse? Vimium is a Chrome extension that allows you to control Google Chrome with keyboard shortcuts, so you can keep your hands on the keyboard.
With Vimium, you can:
-
Navigate between links, tabs, and history entries using keyboard shortcuts.
-
Scroll pages without touching the mouse wheel.
-
Open, close and switch between tabs with ease.
-
Search and navigate to elements on the page using the keyboard.
Vimium will significantly boost your productivity and decrease how often you have to move your hands from the keyboard to the mouse. Once you get used to the keyboard shortcuts, you'll wonder how you lived without it.
To get started, visit the Vimium homepage and install the Chrome extension. Review the list of default keyboard shortcuts to familiarize yourself with the basics. You can then customize the shortcuts to match your preferences.
Give Vimium a try for a week, and you'll get hooked on how much it improves your workflow and coding efficiency as a developer. Your hands and muscles will thank you for minimizing repetitive reaching and grasping motions too. Overall, Vimium is a must-have tool that belongs in every developer's Chrome extension toolkit.
Wappalyzer

If you're a developer, you know that one of the most useful tools in your arsenal is Wappalyzer. This nifty Chrome extension analyzes the technology used on websites you visit.
Once installed, Wappalyzer will automatically detect content management systems, e-commerce platforms, web frameworks, server software, analytics tools, and much more in use on sites you browse.
You'll see the results displayed right on the page, including icons representing the technologies detected. Click an icon to view details like the technology name, version, and link to download or get more info. Wappalyzer currently detects over 1,800 technologies across 55 categories.
Whether you just want to satisfy your curiosity about how a site was built or need to research technology for your own projects, Wappalyzer provides a quick and easy way to uncover the nuts and bolts powering the web.
To get Wappalyzer, simply download it from the Chrome Web Store. Once installed, the extension will automatically start analyzing sites and displaying results. Wappalyzer is free to use and open source.
EditThisCookie

This handy Chrome extension lets you view, edit, delete, and block cookies on any website you visit. Cookies are pieces of data websites store in your browser to keep you logged in, remember your preferences, and more. But some cookies track your activity for advertising purposes.
With EditThisCookie, you stay in control of your cookie data. You can quickly see which sites are storing cookies and delete any you don’t want. Handy when a site’s login isn’t working or you want to clear your browsing data.
To get started, just install the EditThisCookie extension. Then when you’re on a website, click the extension icon to view its cookies. You’ll see details like the cookie’s name, value, domain, and expiration. To delete a cookie, simply click “Delete cookie”.
You can also add cookies by clicking “Add cookie”, or block an entire domain from storing cookies. The options are all there to give you full control over your cookie data.
For any web developer, EditThisCookie is an essential tool for testing how websites work with and without certain cookies. You can ensure your site’s functionality isn’t broken when users delete their cookies.
With online privacy being so important, EditThisCookie gives you transparency and control over which cookies are in your browser. Your data is your data, so this extension lets you manage it on your terms.
Octotree

Octotree is a must-have extension for any developer. It helps you visualize code structures in GitHub repositories. Instead of scrolling through loads of files, Octotree provides an easy tree view to navigate a repo. You can instantly jump to any file and expand folders with just a click.
Octotree is open-source and lightweight. Once installed, a tree view will appear on the left side of GitHub repos. You can browse files, filter by type (code, docs, images), and search. It makes exploring an unfamiliar codebase so much easier.
For anyone working with GitHub, Octotree is an invaluable tool that will save you time and frustration. You can download the Octotree extension for free in the Chrome Web Store.
User-Agent Switcher

This extension allows you to switch the user agent of your browser. The user agent is the identifier your browser sends to websites to identify itself.
Some websites deliver different content based on the user agent. This extension allows you to switch to a different user agent so you can see how the website looks in other browsers.
As a developer, using this extension will let you see how your website looks in other browsers without having to install each browser. You'll be able to quickly check if there are any styling issues in different browsers and fix them. It can save you a lot of time debugging cross-browser compatibility issues.
To use this extension, just open it, select a user agent from the list, and reload the web page. Some of the options it provides are:
- Chrome
- Firefox
- Safari
- Internet Explorer
- Microsoft Edge
- Android
- iOS
You can also add your own custom user agents to the list. This is a very useful extension for any web developer. I'd highly recommend installing the User-Agent Switcher extension.
Regex Tester

As a developer, you probably work with regular expressions (regex) all the time. Regex can seem like a confusing jumble of characters at first, so having an extension to test them out is invaluable. The Regex Tester extension lets you do just that.
This nifty tool lets you enter a regex pattern on one side, and sample text on the other. It will then highlight any matches, allowing you to easily visualize how your regex is working. You can adjust the regex on the fly and see the results instantly.
Some of the main benefits of this extension are:
-
Saves you time by avoiding having to set up test files and scripts to test regex patterns.
-
Catches any issues with your regex syntax or logic right away.
-
Allows you to learn regex in an interactive way through experimentation.
-
Works with JavaScript, Python, PCRE, and other regex flavors.
Whether you're just learning regex or a seasoned pro, the Regex Tester extension will make working with regular expressions a breeze. You can find this useful Chrome extension on the Chrome Web Store.
Conclusion
Those are some of the most useful Chrome extensions out there for web developers and designers. With tools to boost your productivity, tighten your security, and make your life easier, you'll wonder how you ever lived without them. What are you waiting for? Go ahead and download a few to try - they're free, after all. You'll get so addicted to the time-saving superpowers they give you, you'll end up installing most if not all of them.
Happy Designing!